经历一个多月的史诗级新政后,楼市在跌宕起伏中有了明显回暖的迹象。
位于城北高铁新城的康居花园,也正式开启旋风模式,一边是1#和6#楼在售房源的加速清栋,一边是在买房人高度呼声下的紧急加推。
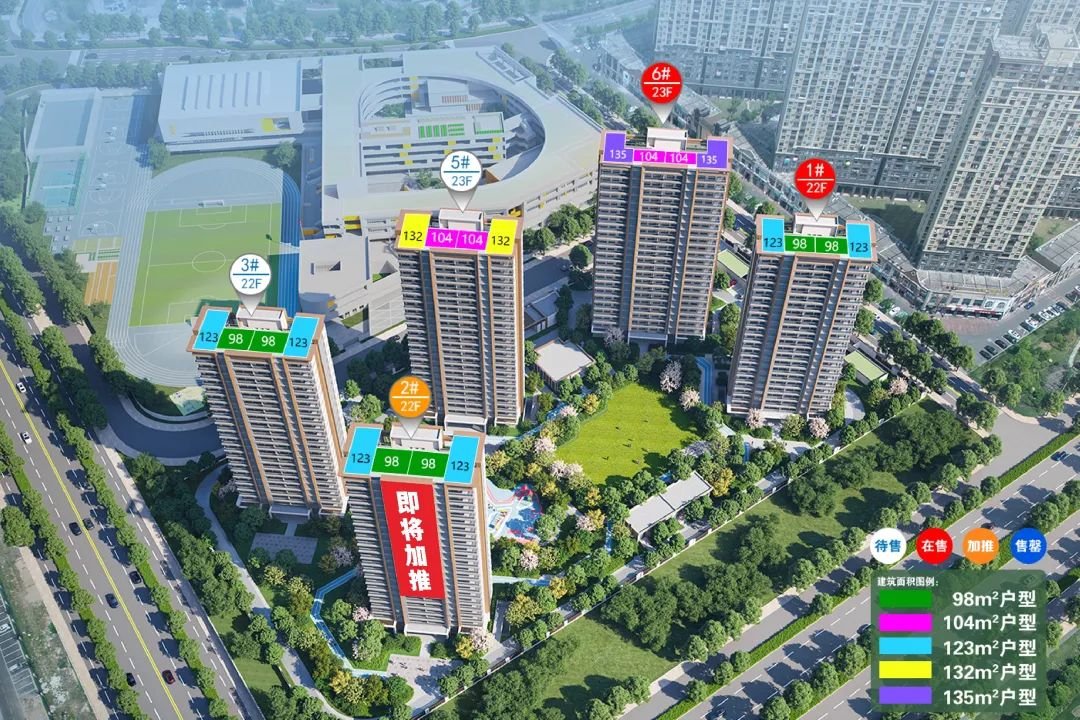
免费400咨询电话:400-176-0760 转 643693一键拨打买房新房房价二手房租房" data-miniprogram-avatar="http://mmbiz.qpic.cn/mmbiz_png/2nSQLiaAvTYOPKjTguYrZ4s0d7NDuHcMHGKhhsnOF9PjtsPxemfzia5rcrYFveulzuiarIDJxNU9QxN6uFxFSdLwg/640?wx_fmt=png&wxfrom=200" data-miniprogram-title="康居花园" data-miniprogram-imageurl="http://mmbiz.qpic.cn/mmbiz_jpg/rQ62FibzR1LKRbRO3GqELtZkmQUy24jYTYTXjHFP86LEkfHYWgf3TbzuHuNQVfxruxoQJJvL9CYcH0HWPPTia8uQ/0?wx_fmt=jpeg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" data-miniprogram-appid="wxffbb41ec9b99a969" data-miniprogram-path="pages/xf/detail/detail?houseid=2031164274&cityname=上虞&x=0.0&y=0.0&shareuser=87550136&title=康居花园" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overlay: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scroll-timeline: initial;scrollbar-gutter: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;timeline-scope: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-timeline: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">据了解,该楼盘将于本周六(11月9日)加推2号楼,主力为建面约98、约123㎡两大户型。
![]() 标号图
标号图
2号楼即将加推
约98-123㎡3-4房户型
一直以来,康居花园都凭借优质的地段和产品受到购房者的关注。刚刚过去的10月份,该楼盘劲销超8000万元(信息来源于案场),在上虞一众改善盘中表现的很不错。随着楼盘的热度高涨,在售的房源也正在加快收官的步伐,这让不少买房人心存遗憾。
所幸,机会还有,康居花园即将加推2号楼。
1)视野开阔,采光通风更好
2号楼视野开阔,享超大楼间距,即便是住在低层,舒适度也更高。
再加上大玻璃窗的运用,让每一户业主都拥有极好的采光和通风。
![]()
外立面采用约90%的金属铝板,在视觉感官上有着很强的辨识度,同时抗氧化、抗紫外线等性能大大提升,不仅节能环保,还更保值。
为了能给业主更舒服的居住体验,康居花园不惜建筑成本,将层高提升至约3.05米,远超常规2.8-2.9米的普通住宅。
可不要小看,提高的10~20公分!这直接带来的是空间和日常采光的扩展,同时入住后定制收纳柜,储物空间也能随之增大。
![]()
业主居住其中,不会感到压抑。
本次主推的建面约98㎡和约123㎡的户型产品也很值得一看。
约98㎡三室两厅两卫:
作为100平以下的小户型,在整个上虞市区都十分稀缺。紧凑的设计使得每个角落都得到了充分利用,不管是一家三口还是三代同堂,都能找到合适的空间布局。![]()
三开间朝南,无论是客厅还是卧室,都能享受到充足的阳光。
餐客厅一体化的开放式布局,连接双联阳台,可以打造1+1>2的生活场景。
南向大套房设计,规划步入式衣帽间、卫生间与飘窗,独立而私密。
综合来看,这款户型面积虽小,但尺度适宜,性价比超高,可谓刚需、刚改福音。
约123㎡四室两厅两卫:
该户型均为边套设计,边厅飘窗和南向阳台的巧妙结合,能最大程度瞰江观景。
无论是外在感官上,还是功能设计上,这款户型无疑是上虞购房者不可多得的改善优选。好地段+优配套
1公里黄金生活圈
然而,如果仅有品质,显然不能打动如购房者,尤其是在对品质日渐挑剔的情绪下。唯有地段与品质并重的全能盘,才能无惧市场周期。沿着康居花园1公里生活圈发散,交通路网,商场、学校、休闲…各种配套资源,都已经洋洋洒洒铺开了。![]() 区位图家门口就是康居路校区,近邻万达商圈、上虞客运中心与绍兴东站,与上虞新体育中心约600米左右的距离,曹娥江一江两岸三期景区就在不远处…住在这里,与各种生活配套都保持着无缝的距离,这就是康居花园的价值底座。
区位图家门口就是康居路校区,近邻万达商圈、上虞客运中心与绍兴东站,与上虞新体育中心约600米左右的距离,曹娥江一江两岸三期景区就在不远处…住在这里,与各种生活配套都保持着无缝的距离,这就是康居花园的价值底座。写在最后
利好频发、地段优质、产品硬核、户型给力,康居花园将追求品质生活的置业者心理狠狠拿捏住了。而本周六2号楼就要加推了!就一个字,冲!

 上虞楼市2024-11-06 20:11:56来自北京市
上虞楼市2024-11-06 20:11:56来自北京市

 标号图
标号图