房产脉搏,为您提供最新房地产相关人物与事件的原创信息。" data-from="0" data-is_biz_ban="0">近日,上虞两大新盘官方一房一价表正式公布,话不多说,让我们来看看其备案价格。etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">![]() 标号图
标号图
etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">项目整盘均价约29750元/㎡,目前六批次预售证已领出,加推在即。
此次推出25#、S1#楼,住宅15套,商业1间,推出建面约280/282/442㎡户型。此次均价为31564元/㎡,其中25号楼为6170元/㎡装标,内涵3套为毛坯。etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">![]()
项目地址:上虞区峰山南路与舜江东路交汇处(原赵家大桥旁)
免费400咨询电话:400-176-0760 转 645039一键拨打新房房价二手房租房" data-miniprogram-avatar="http://mmbiz.qpic.cn/mmbiz_png/2nSQLiaAvTYOPKjTguYrZ4s0d7NDuHcMHGKhhsnOF9PjtsPxemfzia5rcrYFveulzuiarIDJxNU9QxN6uFxFSdLwg/640?wx_fmt=png&wxfrom=200" data-miniprogram-title="晓风印月府" data-miniprogram-imageurl="http://mmbiz.qpic.cn/mmbiz_jpg/rQ62FibzR1LKQN4icc0kRMuCobI0ETn2iaWrbSQQPXdJkRrr3hdfSxVlALzydSaZbJGsGo71daHiakwlaFUPpRblwA/0?wx_fmt=jpeg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" class="weapp_display_element js_weapp_display_element js_wx_tap_highlight" data-miniprogram-appid="wxffbb41ec9b99a969" data-miniprogram-applink="" data-miniprogram-path="pages/xf/detail/detail?houseid=2031164286&cityname=上虞" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scrollbar-gutter: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-highlight: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-mask: initial;-webkit-mask-composite: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">![]()
标号图
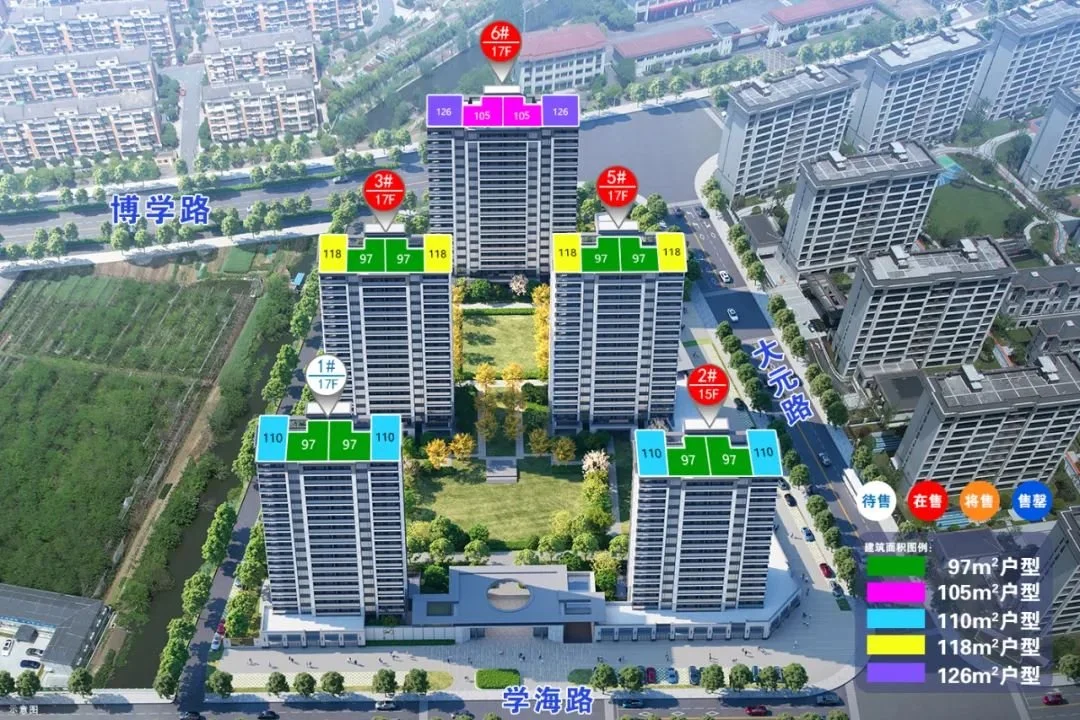
etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">项目单价低至16880元/㎡起(房源:2幢401),5#楼即将售罄,新品3#号楼已加推,共64套住宅,加推97、118㎡户型。
etch;flex: 0 0 auto;background-image: linear-gradient(-90deg, rgb(19, 152, 239) 0%, rgb(48, 90, 203) 100%);min-width: 5%;height: auto;">etch;flex: 0 0 auto;min-width: 5%;height: auto;line-height: 0.1;">![]()
![]()
振东·颐居园
项目地址:上虞区博学路以南、大元路以西(新中医院对面)营销中心地址:上虞区曹娥街道舜耕大道918号(原振东·虞悦府售楼处)免费400咨询电话:400-176-0760 转 643693一键拨打
新房房价二手房租房" data-miniprogram-avatar="http://mmbiz.qpic.cn/mmbiz_png/2nSQLiaAvTYOPKjTguYrZ4s0d7NDuHcMHGKhhsnOF9PjtsPxemfzia5rcrYFveulzuiarIDJxNU9QxN6uFxFSdLwg/640?wx_fmt=png&wxfrom=200" data-miniprogram-title="振东·颐居园" data-miniprogram-imageurl="http://mmbiz.qpic.cn/mmbiz_jpg/rQ62FibzR1LILAubFpmG2UfrlzibB3egyX9DukU4ngySQVufqGJ4hHNI3Cc8DX1ILAoPQicCx6VMicLLEkYCOib0e7Q/0?wx_fmt=jpeg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" data-miniprogram-appid="wxffbb41ec9b99a969" data-miniprogram-path="pages/xf/detail/detail?houseid=2031164276&cityname=上虞&x=0.0&y=0.0&title=颐居园" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scrollbar-gutter: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-highlight: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-mask: initial;-webkit-mask-composite: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">![]()
上虞2023年学区图解版 | 百官、曹娥街道学区划分出炉!范围直接看图!
绍兴市上虞区房地产业协会组织区房地产企业观摩住宅装配式技术活动
剧变2019·上虞房地产发展年会暨上虞房地产年度风云榜颁奖盛典
真没想到!市区均价不到1.8万/平做出了这样的外立面!
法律支持:浙江方也律师事务所 施涌涌
联系电话:
记得读完点以下「赞」 和 「在看」
这样每次新文章推送 就可以第一时间收到哦

 上虞楼市2024-02-27 17:05:44来自北京市
上虞楼市2024-02-27 17:05:44来自北京市 标号图
标号图