近期,伴随着上虞地铁7号线(规划中)市区的6个站点曝光,地铁房再次受到关注。
纵观当前楼市,地铁房和学区房可谓是保值性和增值性最强的房产了,同时具备近地铁和近名校两个硬指标的楼盘不多,而位于高铁新城的康居花园恰好是其中之一。
免费400咨询电话:400-176-0760 转 643693一键拨打买房新房房价二手房租房" data-miniprogram-avatar="http://mmbiz.qpic.cn/mmbiz_png/2nSQLiaAvTYOPKjTguYrZ4s0d7NDuHcMHGKhhsnOF9PjtsPxemfzia5rcrYFveulzuiarIDJxNU9QxN6uFxFSdLwg/640?wx_fmt=png&wxfrom=200" data-miniprogram-title="康居花园" data-miniprogram-imageurl="http://mmbiz.qpic.cn/mmbiz_jpg/rQ62FibzR1LKRbRO3GqELtZkmQUy24jYTYTXjHFP86LEkfHYWgf3TbzuHuNQVfxruxoQJJvL9CYcH0HWPPTia8uQ/0?wx_fmt=jpeg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" data-miniprogram-appid="wxffbb41ec9b99a969" data-miniprogram-path="pages/xf/detail/detail?houseid=2031164274&cityname=上虞&x=0.0&y=0.0&shareuser=87550136&title=康居花园" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overlay: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scroll-timeline: initial;scrollbar-gutter: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;timeline-scope: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-timeline: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">![]()
地铁能聚拢庞大的人流,对站点周边的区域经济有促进作用,毫无疑问也能拉动周边房价。
而地铁盘,住过的人张口都能说出好些价值点:
①交通便利:上下班高峰期、节假日、恶劣天气都不用担心会堵车,周末逛街或到各个城区聚会、办事也都非常方便;
②价值永久性:地铁一旦建成,在你有生之年都不会变,而江景、学区可能因城市规划调整,说没就没;
③带动区域繁华:地铁站周围不仅意味着超高的人气,更意味着商业配套的建立和城区资源的交换共享,其中所形成的财富流通也更加客观。
④流动性强:地铁旁交通便利,促使人口自然流动,房子易出售、出租,回报率也更高。
目前,上虞地铁2号线已全面开建,7号线城区部分将沿百官南北方向敷设,两条线路在称山南路站形成十字交叉的网络格局。
![]()
未来地铁成网运行后,地铁站的作用,相当于把房子纳入了整座城市的交通脉络之中,四通八达,让房产成为城市骨干框架上的一个节点。
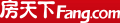
而康居花园不但在地铁7号线沿线,同时毗邻绍兴东站,坐拥高铁+地铁双重交通配套,将为业主出行带来极致便利,并依托轨交带动房源的增值力上扬。![]() 康居花园 标号图
康居花园 标号图
![]()
在学区上,一路之隔就是实验小学康居路校区,也是康居花园最大的底气之一。
康居路校区是当前上虞总投资额最大的百官城区公办小学,特邀名校长名师组团加持,引进清华教育资源和慕华成志管理团队,挂牌“清华大学人文学院未来学校实验室实验学校”。(信息来源:实小集团康居路校区公众号)![]() 康居路校区家门口的优质教育,对孩子来说,不用早起赶时间,每天多睡会,可以以更好的精神状态去上学;对家长来说,解决了接送问题,站在自家阳台就能看见孩子学习日常,这是很多人羡慕不来的。
康居路校区家门口的优质教育,对孩子来说,不用早起赶时间,每天多睡会,可以以更好的精神状态去上学;对家长来说,解决了接送问题,站在自家阳台就能看见孩子学习日常,这是很多人羡慕不来的。除此之外,康居花园的其他配套同样出挑。
商业上,靠近万达商圈,周边餐饮店、便利店、水果店、药店等各种业态底商遍布,15分钟生活圈专治各种逛街综合症。
医疗上,距浙大邵逸夫医院绍兴院区约2.3公里,日常就医更便捷。
![]() 浙大邵逸夫医院绍兴院区
浙大邵逸夫医院绍兴院区
休闲方面,上虞新体育中心、上虞游泳馆、华通体育馆均在不远处,还有近邻曹娥江一江两岸三期景区,茶余饭后可约上三五好友散步、运动。
![]()
康居花园不仅有交通、教育等配套的王炸牌,还有一张安全牌——品牌。
由本土房企振东地产集团打造,拥有18年深耕绍兴的经验,在柯桥、越城、嵊州、新昌、上虞等都有项目,也是当下市场稳健本土房企的代表之一。
注重自己的口碑和细节,未来交付更有保障。
![]() 康居花园 效果图
康居花园 效果图
约3.05米层高,立面采用玻璃幕墙搭配大面积金属铝板,辨识度高,还更保值;
超40%的高绿化率,园林空间大,居住舒适度高;
超大草坪中庭+儿童主题乐园+精装架空层,营造多元生活场景;
建面约98-135㎡户型,刚需和改善人群都能满足。
![]() 康居花园 效果图
康居花园 效果图写在最后:
不难发现,这样的康居花园,在上虞楼市正是“六边形战士”的存在!
眼下,楼市新政均密集落地,降低了购房的门槛和成本。
所以如果你有买房需求,一定要趁早抓住机会。
免责声明
1、本宣传资料所载全部内容仅供参考,具体规划信息,以官方公布为准。2、本宣传资料部分素材源于网络,其著作权归原作者所有。本文内容图片未经准许,严禁转载。发布日期:2024年10月。本公司保留对宣传修改的权利。有变动!上虞2024年学区图解版!百官街道学区划分出炉!范围直接看图!
绍兴市上虞区房地产业协会组织区房地产企业观摩住宅装配式技术活动
剧变2019·上虞房地产发展年会暨上虞房地产年度风云榜颁奖盛典
法律支持:浙江方也律师事务所 施涌涌
联系电话:
记得读完点以下「赞」 和 「在看」
这样每次新文章推送 就可以第一时间收到哦

 上虞楼市2024-10-24 20:13:40来自北京市
上虞楼市2024-10-24 20:13:40来自北京市
 康居花园 标号图
康居花园 标号图
 浙大邵逸夫医院绍兴院区
浙大邵逸夫医院绍兴院区
 康居花园 效果图
康居花园 效果图